Chez Netdevices, lorsqu’il s’agit de développer une application mobile, le choix technologique est essentiel pour garantir performance, expérience utilisateur optimale et coût maîtrisé. React Native, un framework développé par Facebook, s’est rapidement imposé comme une solution incontournable dans le domaine du développement mobile et multiplateforme.

Chez NetDevices, nous sommes experts en développement d’applications mobiles natives et hybrides. En tant qu’agence spécialisée React Native avec une solide expérience, nous vous expliquons dans cet article pourquoi cette technologie est idéale pour la réalisation de votre application mobile.
Qu’est-ce que React Native ?
React Native est un framework open-source créé par Facebook (Meta) permettant de développer des applications mobiles natives pour iOS et Android à partir d’un seul code JavaScript.
Au lieu de créer deux applications distinctes en Swift/Objective-C pour iOS et Java/Kotlin pour Android, React Native utilise une base de code commune, ce qui simplifie le processus de développement tout en garantissant une expérience utilisateur proche de celle d’une application native.
Utilisation de React Native
React Native est largement adopté dans le secteur technologique, utilisé pour des applications allant des médias sociaux aux services financiers. Des exemples notables incluent :
- Instagram : Amélioration des performances et simplification du code base.
- Airbnb : Migration réussie vers React Native avec des économies significatives en temps de développement.
- Uber Eats : Offre d’une expérience utilisateur intuitive sur toutes les plateformes.
- Skype : Transition vers React Native pour une expérience utilisateur plus fluide et cohérente.
Origines de React Native
React Native a été créé par Facebook (Meta) en 2015 dans le but de simplifier et d’accélérer le développement d’applications mobiles.

Le projet découle directement du succès de ReactJS, la bibliothèque JavaScript que Facebook avait lancée en 2013 pour construire des interfaces web dynamiques et performantes.
L’idée centrale était de combiner les avantages des applications natives (rapidité, fluidité, qualité utilisateur) avec la facilité de développement du JavaScript, en permettant aux développeurs web de créer des apps mobiles sans devoir maîtriser plusieurs langages natifs comme Java, Kotlin, Swift ou Objective-C.
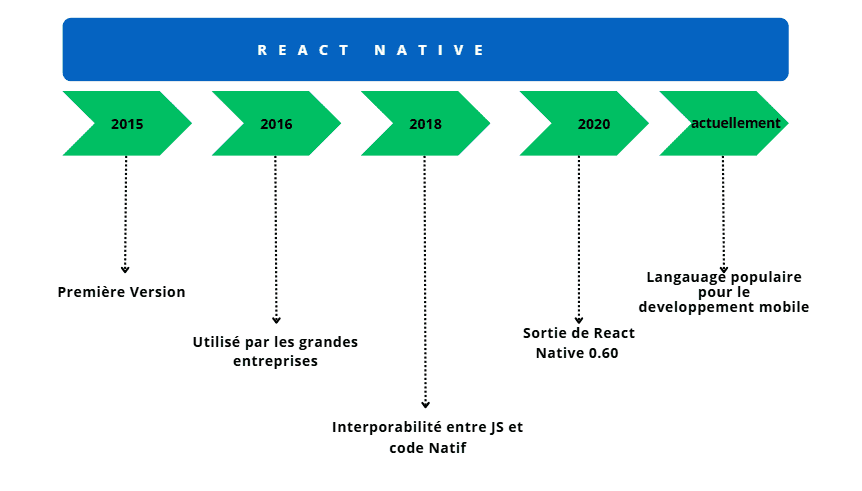
Chronologie :
- 2013 : Lancement de ReactJS par Facebook.
- Mars 2015 : Facebook annonce officiellement React Native lors de la conférence F8.
- 2015 : Facebook déploie React Native pour certaines parties de ses propres applications mobiles (comme Facebook Ads Manager).
- Aujourd’hui : React Native est devenu l’un des frameworks les plus populaires pour développer des applications mobiles cross-platform, utilisé par des entreprises telles que Instagram, Airbnb, Uber Eats, Discord, et beaucoup d’autres.
Contexte actuel
Aujourd’hui, React Native continue de croître avec plus de 1,2 million d’utilisateurs actifs et près de 95 000 étoiles sur GitHub. Facebook maintient un support continu avec des mises à jour régulières, de nouvelles fonctionnalités et améliorations constantes de performance.
Sa communauté dynamique produit chaque année des milliers de bibliothèques et plugins, facilitant davantage le développement mobile.
Différences avec d’autres frameworks similaires
React Native se différencie de ses concurrents tels que Flutter, Xamarin, ou Ionic par plusieurs points clés :
- Flutter utilise Dart, un langage plus récent, mais avec une courbe d’apprentissage plus raide, alors que React Native s’appuie sur JavaScript, un langage largement maîtrisé.
- Xamarin privilégie le langage C# et l’écosystème Microsoft, limitant la flexibilité par rapport au vaste écosystème JavaScript.
- Ionic utilise des vues web encapsulées, ce qui impacte les performances et l’expérience utilisateur, contrairement à React Native qui génère des composants natifs directs.
6 raisons de choisir React Native pour votre application mobile

1. Développement multiplateforme : iOS et Android avec une seule base de code
Il permet de développer simultanément une application compatible avec iOS et Android, réduisant considérablement les coûts et les délais de développement. Cette approche est particulièrement adaptée aux entreprises parisiennes désireuses d’atteindre rapidement une large audience tout en optimisant leur budget.
2. Performance quasi-native
En produisant directement des composants natifs, React Native assure des performances très proches des applications natives développées spécifiquement pour chaque plateforme. Cela garantit une excellente réactivité et fluidité, essentielle à la satisfaction des utilisateurs.
3. Large communauté
React Native bénéficie d’une immense communauté avec plus de 2 millions de développeurs actifs dans le monde entier. Cela signifie un accès rapide à une documentation riche, à des forums actifs, à des solutions éprouvées et à un soutien communautaire rapide et efficace.
4. Temps de développement réduit
Il permet jusqu’à 90% de réutilisation du code entre Android et iOS, réduisant considérablement le temps et les coûts de développement. Selon certaines études, cela peut se traduire par une économie allant jusqu’à 40% des coûts initiaux.
5. Réutilisation et évolutivité du code
React Native facilite l’intégration des mises à jour et des nouvelles fonctionnalités grâce à sa modularité. Il est particulièrement adapté aux projets agiles et évolutifs, comme en témoignent des entreprises telles que Tesla ou Discord qui adoptent ce framework pour ses capacités à évoluer rapidement et à intégrer de nouvelles fonctions aisément.
6. Simplicité d’intégration de React Native pour votre application mobile
L’un des grands avantages de React Native réside dans la possibilité d’intégrer progressivement ses composants dans une application existante.
Cette flexibilité permet aux entreprises d’améliorer leurs applications existantes sans devoir tout réécrire depuis le début, rendant ainsi les migrations moins coûteuses et moins risquées.
Conclusion – Pourquoi choisir React Native pour votre application mobile
Opter pour React Native constitue un choix stratégique pertinent, apportant des bénéfices notables en termes de performance, coût, et évolutivité.
Fort d’une communauté dynamique, d’une excellente performance native et de coûts de développement maîtrisés, React Native est sans aucun doute une option privilégiée pour les entreprises souhaitant se démarquer par la qualité et l’efficacité de leurs applications mobiles.
Envisagez-vous un projet d’application mobile ?
Partager la publication "Pourquoi choisir React Native pour votre application mobile 2025"
Kyomi est responsable marketing chez NetDevices. Passionnée par le digital, elle accompagne les entreprises dans leurs stratégies web, SEO et IA pour maximiser leur visibilité et leur croissance.