Avec la prolifération des appareils mobiles et des écrans de toutes tailles, la création de sites web performants et réactifs est devenue une priorité pour les développeurs web.
De plus, la performance a un fort impact sur le SEO.
React.js est une bibliothèque JavaScript développée par Facebook. Elle s’est imposée comme l’une des technologies les plus populaires pour la création d’interfaces utilisateur interactives et dynamiques.
Dans cet article, nous allons explorer les avantages de l’utilisation de React.js pour développer un site performant, à la fois sur ordinateur et téléphone.
La réactivité au cœur de React.js
React.js est conçu autour du concept de la réactivité (ou « reactivity » en anglais). Cette réactivité permet aux développeurs de créer des interfaces utilisateur dynamiques qui s’ajustent automatiquement en fonction des actions de l’utilisateur.
Sur un ordinateur, cela signifie que les éléments de la page se mettent à jour en temps réel, offrant une expérience utilisateur fluide et intuitive.
Sur un téléphone, où l’espace est limité, React.js permet de concevoir des interfaces optimisées pour des écrans plus petits sans sacrifier la convivialité.

Composants réutilisables
Un autre avantage clé de React.js est sa capacité à créer des composants réutilisables. Les développeurs peuvent découper l’interface utilisateurs (UX/UI) en petits composants indépendants, chacun responsable d’une fonctionnalité spécifique. Ces composants peuvent être réutilisés à travers le site, ce qui permet de gagner du temps lors du développement et de garantir une cohérence visuelle sur toutes les pages. Cette réutilisabilité est particulièrement précieuse lors de la création d’un site web qui doit fonctionner à la fois sur ordinateur et téléphone, car elle permet d’adapter facilement les éléments de l’interface pour différents écrans.
Virtual DOM pour des performances optimales
React.js utilise une structure de données appelée le « Virtual DOM » pour optimiser les performances. Plutôt que de mettre à jour directement le DOM (Document Object Model), React crée une copie virtuelle du DOM à chaque changement, puis compare cette copie avec la version précédente pour déterminer les modifications à apporter. En minimisant les manipulations directes du DOM, React améliore considérablement les performances, ce qui se traduit par des sites web plus réactifs, que ce soit sur ordinateur ou téléphone.
Des solutions associées à React tels que redux, redux store et saga viennent compléter les outils pour créer des sites performants.
Adaptabilité aux appareils mobiles
Lorsqu’il s’agit de développer un site web responsive (qui s’adapte à la lecture mobile), la réactivité est essentielle.
React.js facilite l’adaptation aux appareils mobiles grâce à des fonctionnalités telles que le responsive design. Les développeurs peuvent utiliser des bibliothèques et des composants spécialement conçus pour garantir que leur site web s’affiche correctement sur des écrans de toutes tailles.
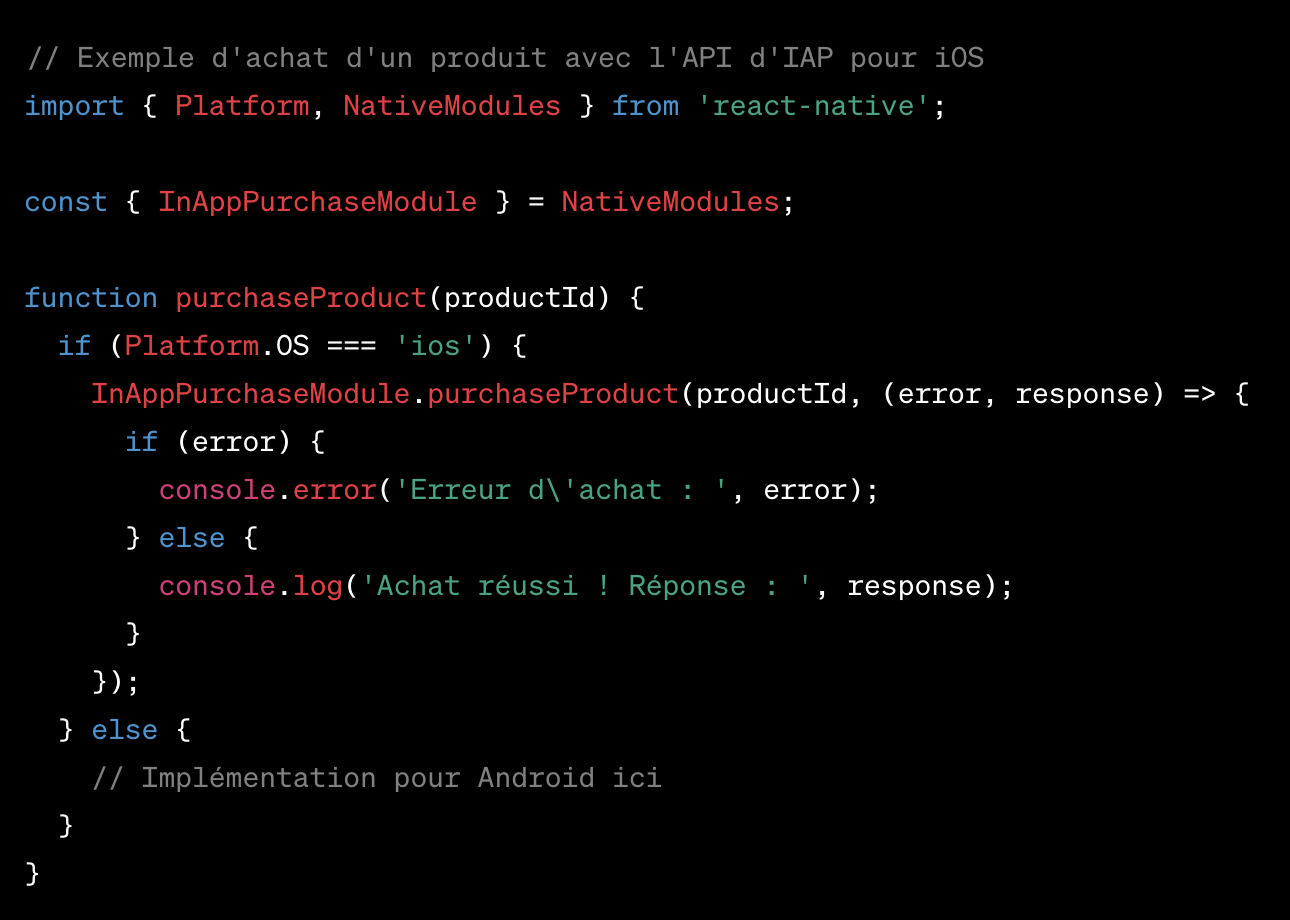
De plus, grâce à React Native, une extension de React.js, il est possible de développer des applications mobiles natives pour iOS et Android en utilisant la même base de code que celle du site web, ce qui permet d’économiser du temps et des ressources.
Chez NetDevices, nous utilisons ReactJS pour optimiser l’affichage d’un grand volume de données. Les techniques telles que le « pagination » (pagination des données) et le « virtual scrolling » (défilement virtuel) sont appliquées.
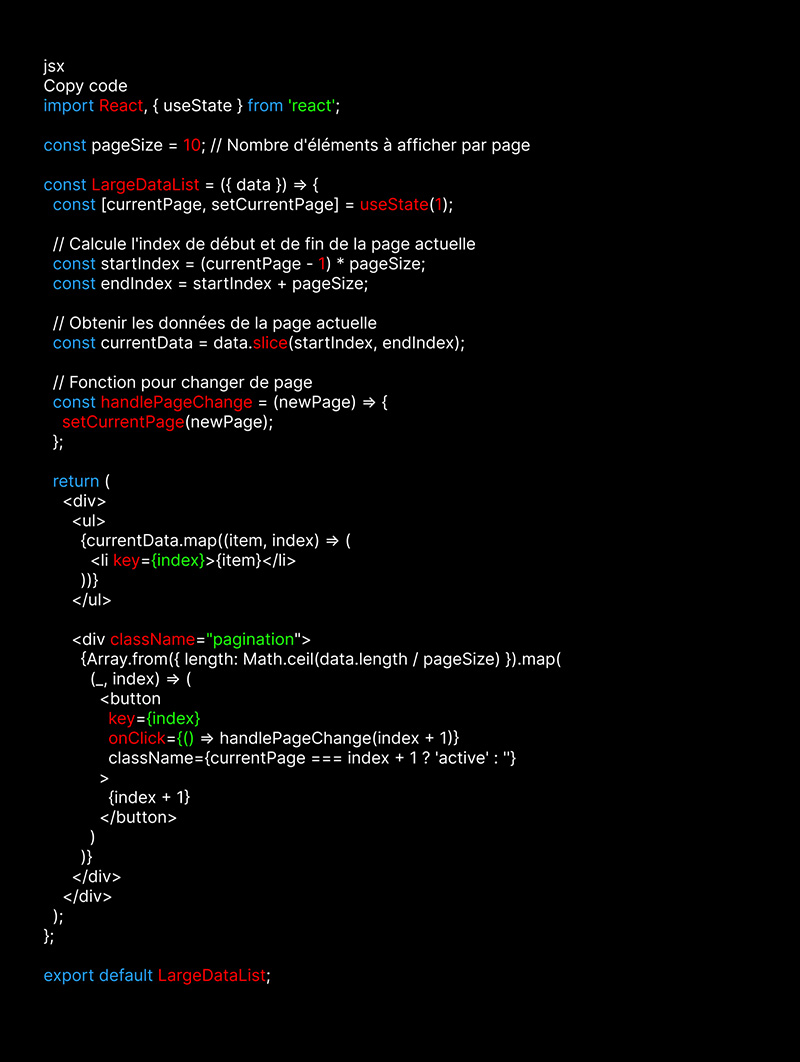
Voici un exemple de code source en React.js qui illustre comment mettre en œuvre une pagination pour afficher un grand volume de données de manière optimisée :

Dans cet exemple, nous divisons les données en pages de taille fixe (pageSize) et affichons uniquement les éléments de la page actuelle. L’utilisateur peut naviguer entre les pages à l’aide des boutons de pagination.
Pour utiliser ce composant, vous pouvez l’importer et l’inclure dans votre application React en passant les données à afficher sous forme de tableau comme une prop :

Cela permettra d’afficher les données de manière optimisée, en limitant le nombre d’éléments rendus à l’écran à la fois, ce qui améliorera les performances pour un grand volume de données.
En conclusion
Choisir React.js pour le développement de votre site, c’est bénéficier d’une multitude d’avantages qui contribuent à la création d’une expérience utilisateur exceptionnelle et à des performances de haut niveau.
Parmi les principaux avantages, citons l’efficacité de la gestion du DOM grâce au Virtual DOM, la réutilisabilité des composants pour un développement rapide et maintenable, la prise en charge du rendu côté serveur pour une meilleure vitesse de chargement et un référencement amélioré, ainsi qu’un écosystème actif et une documentation complète.
Avec React.js, vous pouvez créer des sites web réactifs, performants et évolutifs, tout en profitant d’une communauté de développeurs dynamique et de ressources abondantes pour vous aider à réussir votre projet.