Dentaire Pro une application de mise en relation entre
dentistes et prothésistes.
« Dentaire Pro » l’application qui va révolutionner la relation entre le prothésiste et le dentiste

À propos
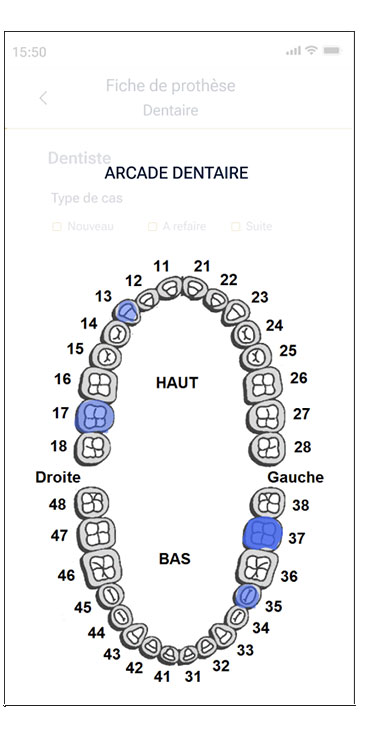
Dentaire Pro l’application qui va révolutionner la relation entre le prothésiste et le dentiste est enfin là. Conçue pour répondre aux besoins spécifiques de ces professionnels de santé, cette application représente une avancée majeure dans la gestion des prothèses dentaires. Plus qu’une simple plateforme, elle offre une véritable solution intégrée, alliant praticité, efficacité et sécurité.
Contexte
Cette application révolutionnaire conçue par Netdevices représente bien plus qu’un simple outil de gestion.
Elle incarne un changement radical dans la façon dont les prothésistes et les dentistes interagissent et travaillent ensemble, offrant ainsi une expérience plus fluide, plus efficace et plus sécurisée pour tous les acteurs impliqués dans la chaîne de soins dentaires.
NetDevices a mis en place un simulateur simple qui vous permettra
d’obtenir une estimation des coûts pour votre projet.
Solution(s)
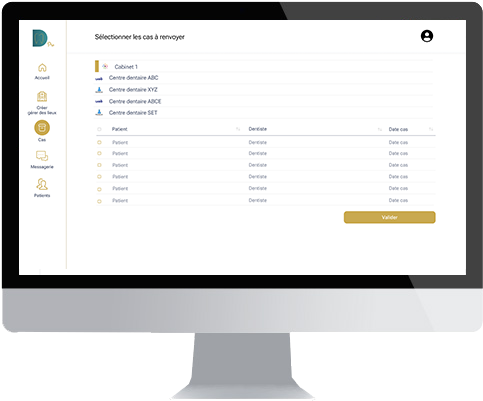
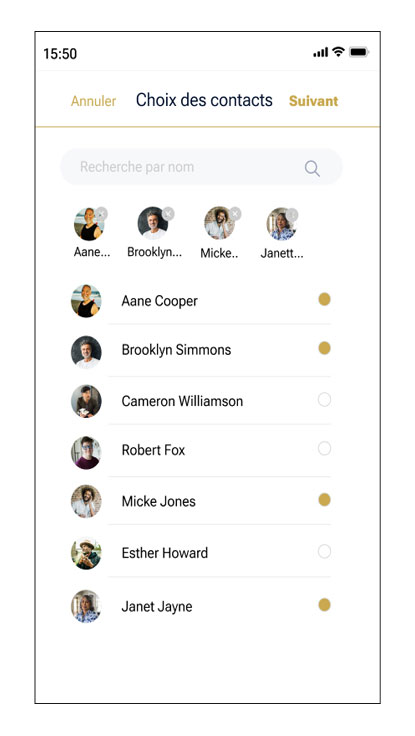
Netdevices a développé une application qui fonctionne à la fois sur les plateformes web, mobile et desktop tout en partageant une base de code commune est un défi complexe mais réalisable grâce à l’utilisation de technologies modernes comme Capacitor et React.

Capacitor est un framework open-source qui permet de créer des applications mobiles multiplateformes en utilisant des technologies web standard telles que HTML, CSS et JavaScript. En combinant Capacitor avec React, un framework JavaScript populaire pour la création d’interfaces utilisateur, il est possible de développer une application robuste et performante qui peut être déployée sur une variété de plateformes, y compris iOS, Android et web.
L’un des principaux avantages de cette approche est la réutilisation du code source entre les différentes plateformes. En écrivant une seule base de code en React, les développeurs peuvent créer une application qui s’adapte automatiquement à différents types d’appareils et de résolutions d’écran. Cela permet d’économiser du temps et des efforts de développement tout en assurant une cohérence et une uniformité dans l’expérience utilisateur sur toutes les plateformes.
De plus, en déployant l’application en tant que Progressive Web App (PWA), il est possible d’offrir aux utilisateurs une expérience web similaire à celle d’une application native. La combinaison de Capacitor, React et le déploiement en tant que PWA offre donc une solution technique puissante et polyvalente pour le développement d’applications multiplateformes.
Impact
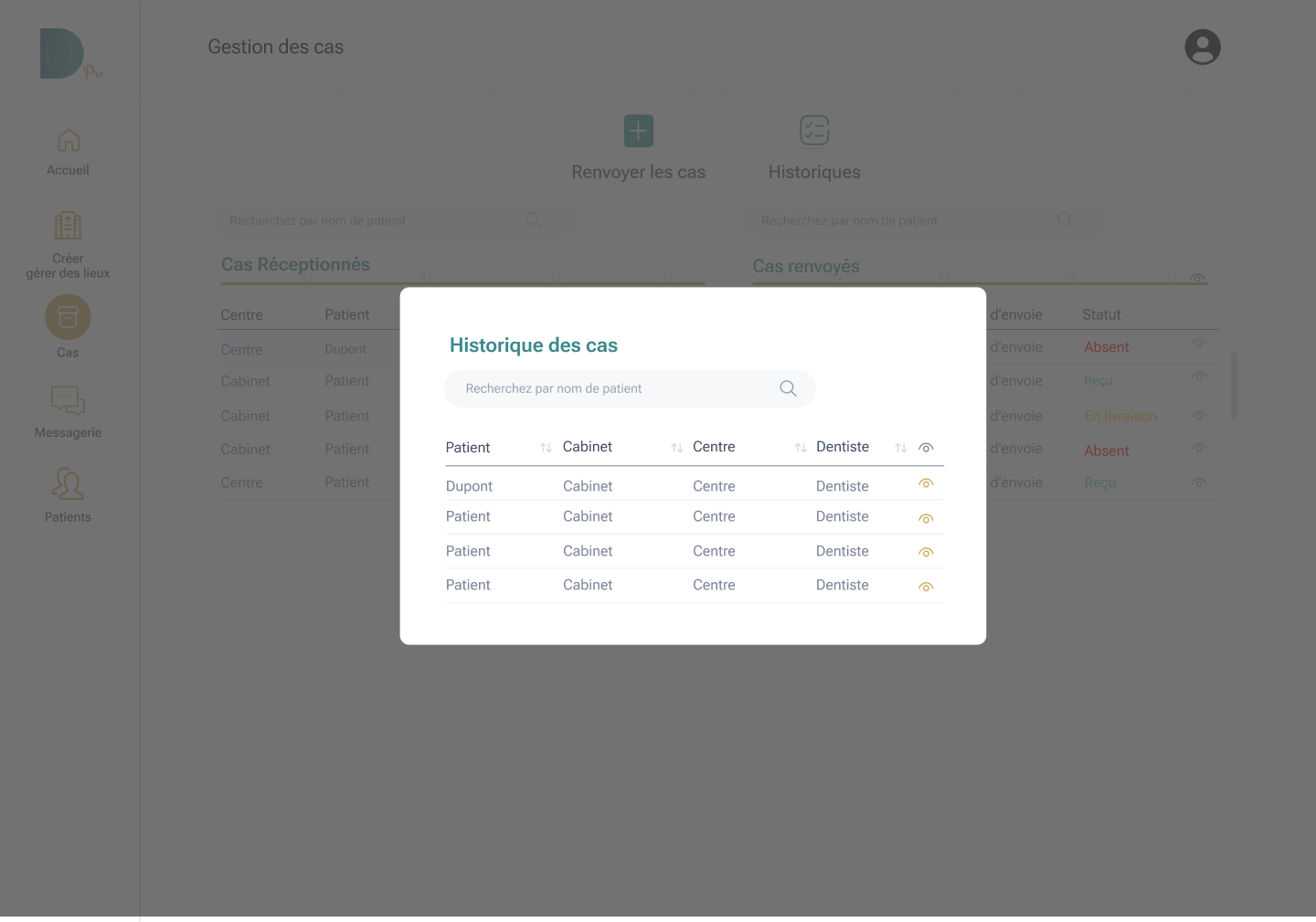
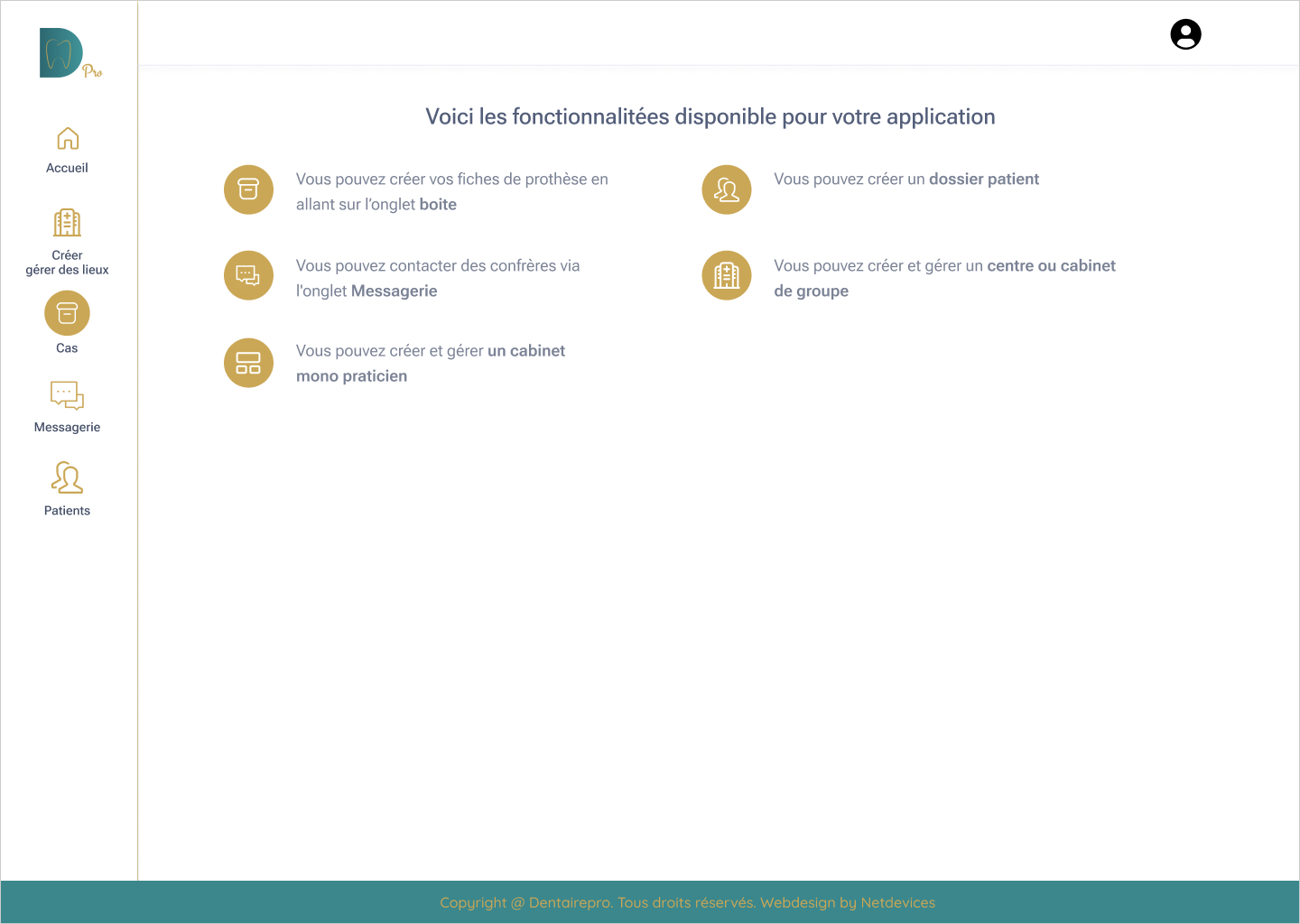
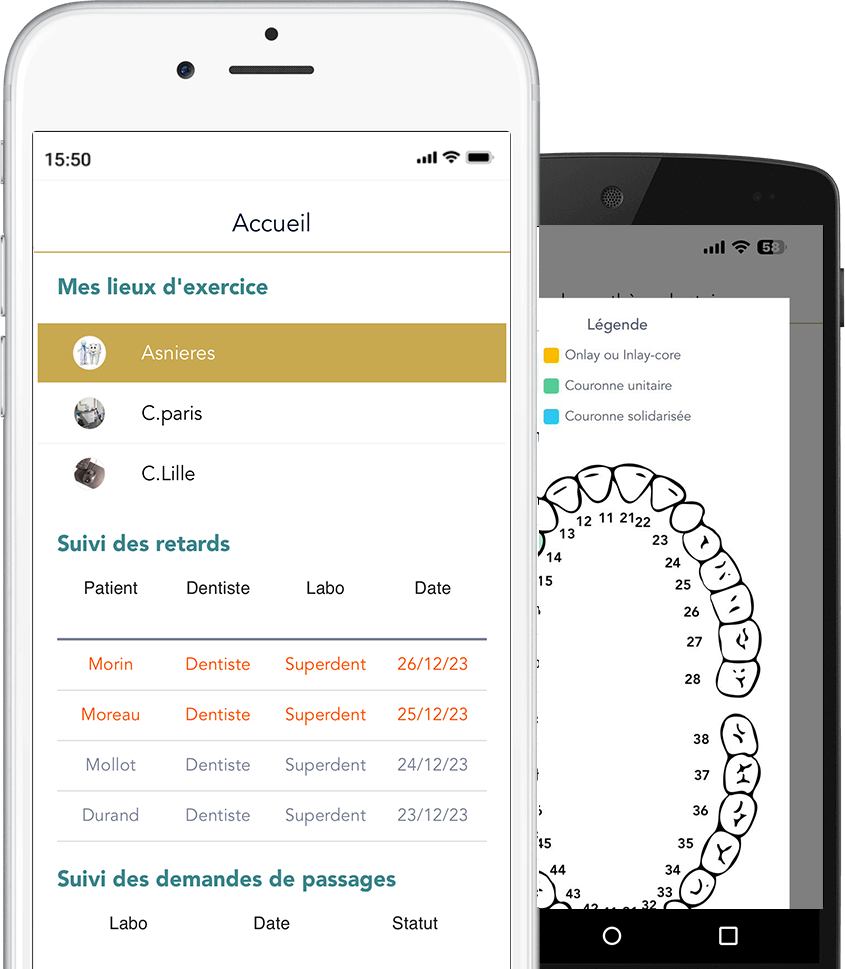
Finis les tracas liés aux cas perdus ou aux retards imprévus. Cette application permet une communication fluide et instantanée entre le prothésiste et le dentiste, éliminant ainsi le besoin d’appels téléphoniques ou de textos incessants. De plus, grâce à son système de notifications, elle permet de prévenir rapidement des retards ou des changements de planning, assurant ainsi une meilleure organisation au sein du cabinet dentaire.
Les technologies




Défis
Nos développeurs ont été confrontés à plusieurs défis lors de la conception de l’application :