Pour le projet client Need Eat, plateforme de livraison de repas située à Nouméa en Nouvelle-Calédonie, Tuan, développeur junior a utilisé react-admin pour développer le back office.
Le back office a deux interfaces :
- admin pour les administrateurs afin de gérer les commandes, les clients et les restaurants
- store pour les restaurants afin de gérer les commandes, les produits..
React-admin est une bibliothèque JavaScript open source qui facilite la création d’un back-office réactif et performant. Il fournit un ensemble de composants pré-conçus et d’outils pour développer rapidement une interface d’administration basée sur React.
Afin de gérer au mieux ce projet, Tuan a utilisé react-admin, react-admin entreprise, stripe pour le moyen de paiement et MongoDB pour la base de données NoSQL orientée document.
Challenge d’être junior et projet complexe
Pour un développeur junior il peut être difficile d’utiliser react-admin car c’est un framework puissant mais complexe. Les fonctionnalités sont principalement prêtes à l’emploi, mais cela ajoute une complication pour personnaliser l’apparence et le comportement de l’interface utilisateur selon les besoins et attentes du client. Pour cela, il est nécessaire de réaliser une étude des documentations et réaliser des mises à jour des versions de react-admin.
Tuan s’est documenté aussi sur le discord react-admin afin d’avoir plus d’informations sur les obstacles qu’il avait rencontrés.
De notre expérience, la meilleure solution pour un site backoffice est React-admin car les fonctionnalités permettent d’utiliser ReactJS et plusieurs possibilités sont possibles notamment les filtres de recherches, les tableaux de bords personnalisables, les vues d’édition en ligne. Les développeurs peuvent également gérer les données et les modèles de leur application de manière efficace, sans avoir à coder tout de zéro.
Framework de react-admin
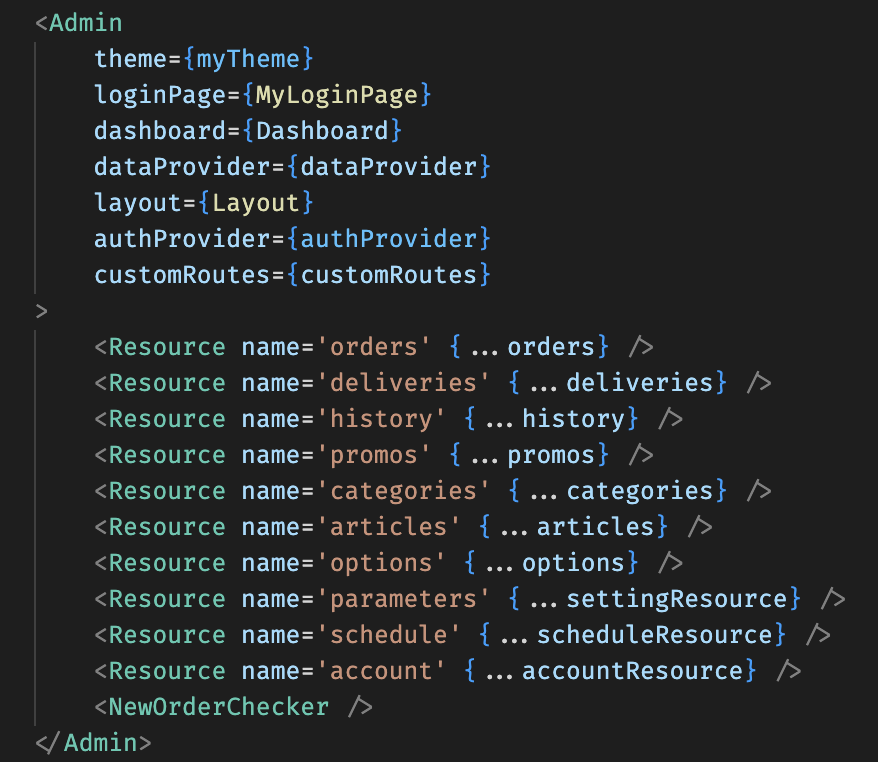
Ici, Tuan nous démontre un exemple de code pour l’interface d’administration Back office :

Le composant Admin est un point d’entrée principal pour configurer et organiser tous les éléments nécessaires à la construction d’une interface d’administration avec React-Admin, notamment le thème, la page de connexion, le tableau de bord, les fournisseurs de données et d’authentification, les ressources à afficher, ainsi que des composants personnalisés.
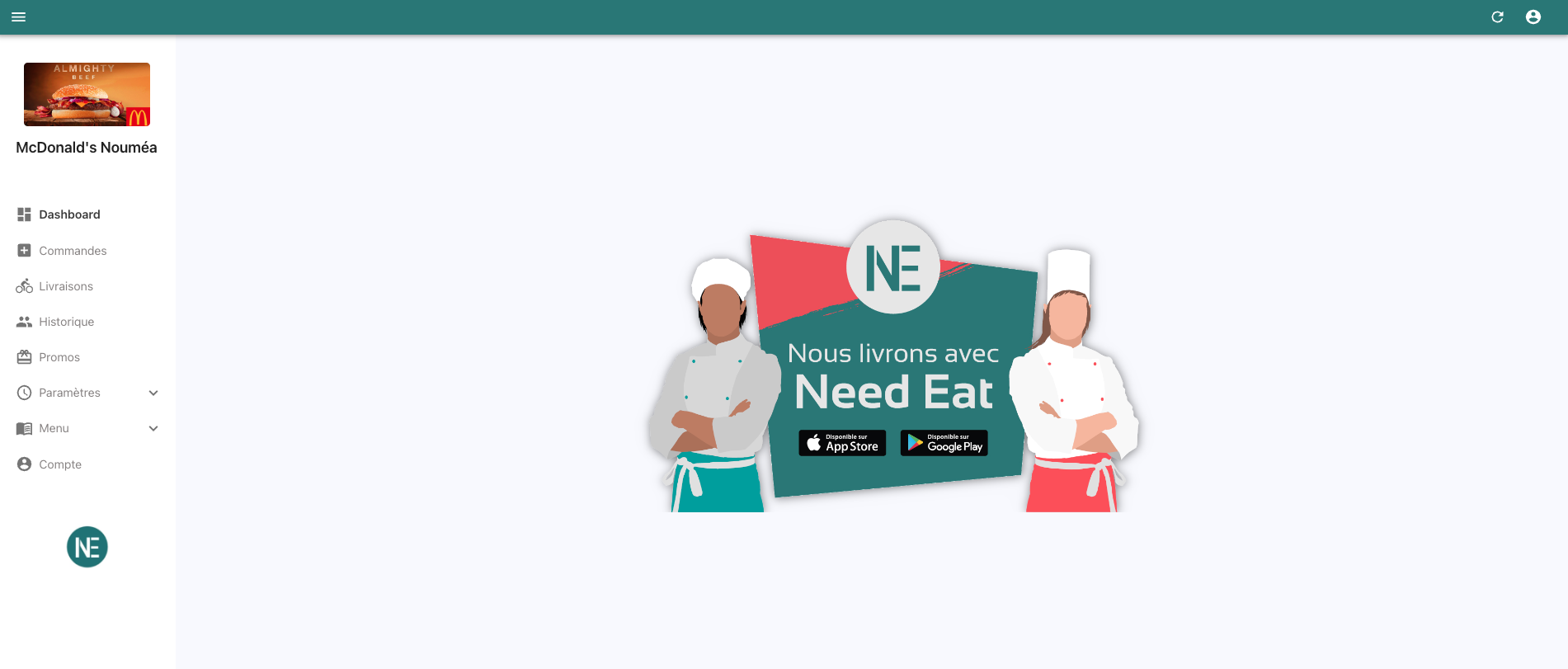
L’interface se présentera sous cette forme sur le site Need Eat :

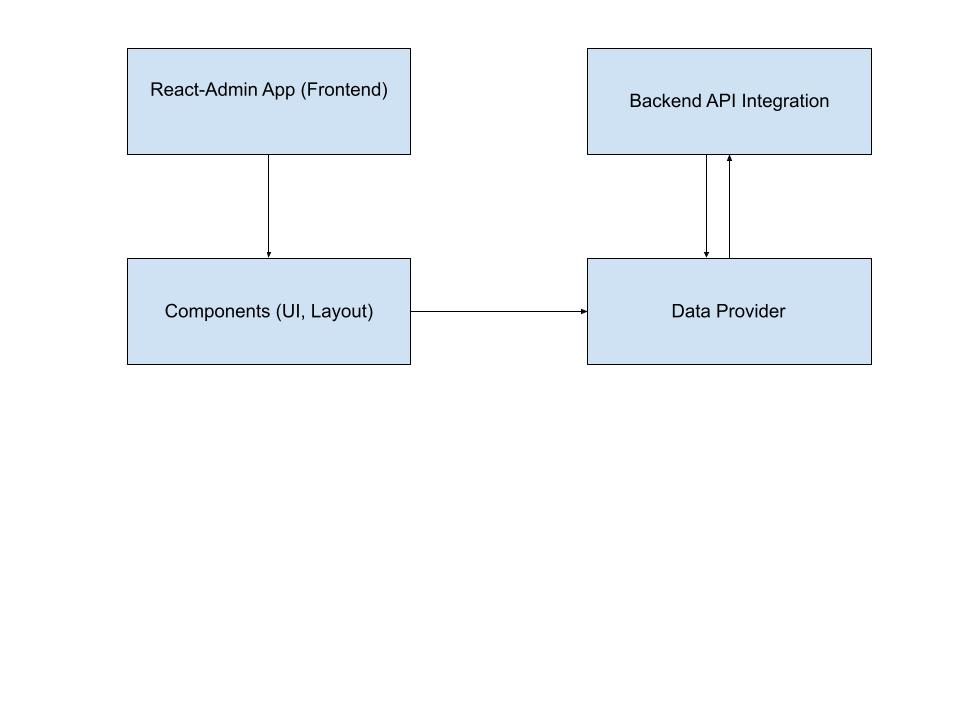
Back office : du frontend au backend

Pour aller plus loin, React-Admin App (Frontend) : C’est l’application d’administration construite avec React-Admin. Elle représente la partie frontend de l’architecture, où l’interface d’administration est développée et exécutée dans le navigateur des utilisateurs.
- Components (UI, Layout) : Ces composants sont responsables de l’interface utilisateur et de la mise en page de l’application d’administration. Ils englobent des éléments tels que des tableaux de bord, des listes, des menus, etc.
- Data Provider : Ce composant agit comme une couche intermédiaire entre l’application d’administration et le Backend API. Il facilite la communication entre les deux en fournissant des méthodes et des fonctions pour gérer les requêtes entre le frontend et le backend.
- Backend API Integration : Cette partie de l’architecture gère l’intégration entre l’application d’administration et le Backend API. Elle implémente les appels réseau, l’authentification, la synchronisation des données entre l’interface et le backend.
Pour un projet comme Need Eat, il est indispensable d’intégrer React-admin car cela offre plusieurs fonctionnalités prêtes à l’emploi comme les composants, le thème ou les hooks.
Ici, on remarque que malgré la complexité du projet et de l’utilisation de React-admin il suffit pour Tuan de consulter l’ensemble des ressources en ligne et il peut aussi bénéficier d’une communauté active ce qui lui permettra d’améliorer son expertise en développement de logiciels.
En utilisant React Admin, notre agence peut créer des applications de qualité plus rapidement, avec moins de complexité et avec une meilleure compréhension des principes de développement.
Vous avez des besoins pour un projet similaire n’hésitez pas à nous contacter !