La conception d’applications mobiles inclut de nombreux aspects, dont la gestion de la taille de la police de caractères. Parfois, vous pouvez avoir besoin de fixer cette taille pour des raisons de conception ou d’accessibilité. NetDevices vous montre comment bloquer la taille de la police de caractères dans des applications mobiles développées en Capacitor et ReactJS.
L’un des moyens les plus simples pour fixer la taille de la police dans votre application mobile est d’utiliser des styles CSS. Voici comment vous pouvez procéder :
1. Créer une classe CSS
Tout d’abord, créez une classe CSS pour votre taille de police fixe dans un fichier CSS de votre projet React.js. Vous pouvez utiliser une taille de police fixe en pixels (px) pour cette classe. Par exemple :

2. Appliquez la Classe à vos éléments
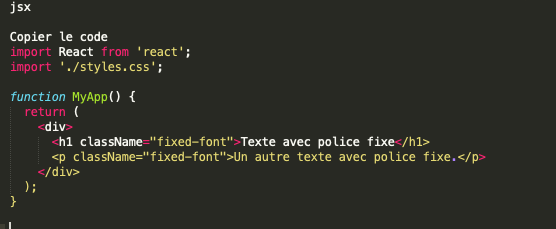
Ensuite, appliquez cette classe à tous les éléments de texte où vous souhaitez une taille de police fixe dans vos composants React. Par exemple :

3. Inclusion du Fichier CSS
Assurez-vous que votre fichier CSS est correctement inclus dans le projet Capacitor. Vous pouvez utiliser une balise <link>dans le fichier index.html de votre application React ou inclure le fichier CSS directement dans votre composant racine.
En utilisant cette approche, la taille de la police reste fixe à la valeur spécifiée (dans cet exemple, 16px) et ne s’adapte pas aux préférences de l’utilisateur.
Bien que la fixation de la taille de la police puisse être souhaitable pour des raisons de conception, il est essentiel de prendre en compte les aspects d’accessibilité. Une taille de police fixe peut rendre l’application moins accessible pour certains utilisateurs. Par conséquent, il est recommandé de suivre les directives d’accessibilité et de permettre aux utilisateurs de modifier la taille de la police selon leurs préférences.
En conclusion :
Bloquer la taille de la police de caractères dans des applications mobiles développées en Capacitor et React.js est possible en utilisant des styles CSS avec une taille de police fixe. Cependant, il est essentiel de tenir compte de l’accessibilité et d’offrir aux utilisateurs la possibilité de personnaliser la taille de la police selon leurs besoins. En trouvant le bon équilibre entre design et accessibilité, vous pouvez offrir une expérience utilisateur optimale dans vos applications mobiles.
Nos experts vous aident à trouver le bon équilibre dans la réalisation de vos projets d’application mobile et web.
Découvrez également : agence Bubble.io / agence no-code / agence Node.js / agence react.js



