Le développement web est un monde en constante évolution. L’optimisation des performances d’affichage pour des tableaux contenant une grande quantité de données est un challenge bien connu des développeurs. Chez NetDevices, notre équipe relève ce genre de défis quotidiennement.
Dans cet article, nous explorons un problème spécifique d’affichage de tableau. Nous allons également comprendre comment l’un de nos développeurs, Dany, a utilisé React, React-table et React-window pour y faire face efficacement. Ce dernier est heureux de partager son expérience. Il y a quelques jours, un entretien a été réalisé. Nous avons donc pensé que ses insights seraient précieux. Notamment, pour tous ceux qui rencontrent des défis similaires dans leurs propres projets.
Plongeons-nous maintenant dans le vif du sujet et découvrons comment Dany a résolu ce défi technique complexe !
Améliorer les performances d’affichage pour l’application
Lors du développement d’une application qui nécessitait un affichage optimisé de données dans un tableau, Dany a été confrontée à un véritable challenge. Cette application présente des données en très grandes quantités. Les informations varient temporellement et sur la base de nombreuses données qui sont recalculées dans le front. Les données évoluent en temps réel et de manière très fréquente.
Au total, ces données doivent être affichées dans un tableau d’une trentaine de colonnes. À l’intérieur on y trouve de nombreuses informations en double. Il y a plusieurs centaines de lignes . Le tableau doit donc afficher une quantité énorme de données qui s’actualisent en temps réel. Il faut également supporter des fonctionnalités de tri et de filtrage tout en restant hautement réactif. La mise à jour est quasi instantanée.
Par conséquent, la problématique technique est la gestion optimale de l’affichage d’un tableau riche en données avec React et React-table.
Le rôle crucial du Windowing et de React-window dans l’optimisation d’affichage
Le windowing est un concept technique clé. Il permet d’optimiser l’affichage d’un tableau avec une grande quantité de données. Ce processus définit une fenêtre dans laquelle seuls les éléments à l’intérieur sont chargés dans le DOM (Document Object Model). Au lieu d’afficher tous les éléments sur la page qui ralentit le chargement du composant. On ne rend que ce qui est utile. C’est-à-dire ce qui est contenu dans la fenêtre définie par le windowing.
Lorsque l’utilisateur fait défiler le tableau, les éléments qui entrent dans la fenêtre sont chargés dans le DOM. Ceux qui sont hors de la fenêtre sont supprimés. La réalisation est facile grâce à la bibliothèque React-window. Cette dernière est recommandée dans la documentation de React-table. La bibliothèque est utilisée pour générer le tableau de données.
En outre, Dany nous partage un article intéressant sur la technique susmentionnée : Optimisation des performances de React : fenêtrage VS recyclage des composants.
Obstacle de taille : la lenteur de l’affichage
Lors de l’implémentation du tableau, Dany a rencontré des problèmes de ralentissement, en particulier lors de l’utilisation des fonctionnalités de tri. Cela devenait particulièrement évident les jours où il y avait beaucoup de données à mettre à jour avec les sockets. Le tableau mettait alors du temps à se mettre à jour lorsque l’on voulait le trier. Il fallait réagir et trouver une solution pertinente. Le défi majeur se résume par un travail de recherche pour découvrir la technique du Windowing. En effet, notre développeur ne la connaissait pas avant l’implémentation du tableau. Un développeur efficace doit donc faire preuve de flexibilité et d’une curiosité tenace pour dénicher la solution optimale, à l’instar de Dany.
Comment Dany a utilisé FixedSizeList pour une meilleure performance d’affichage
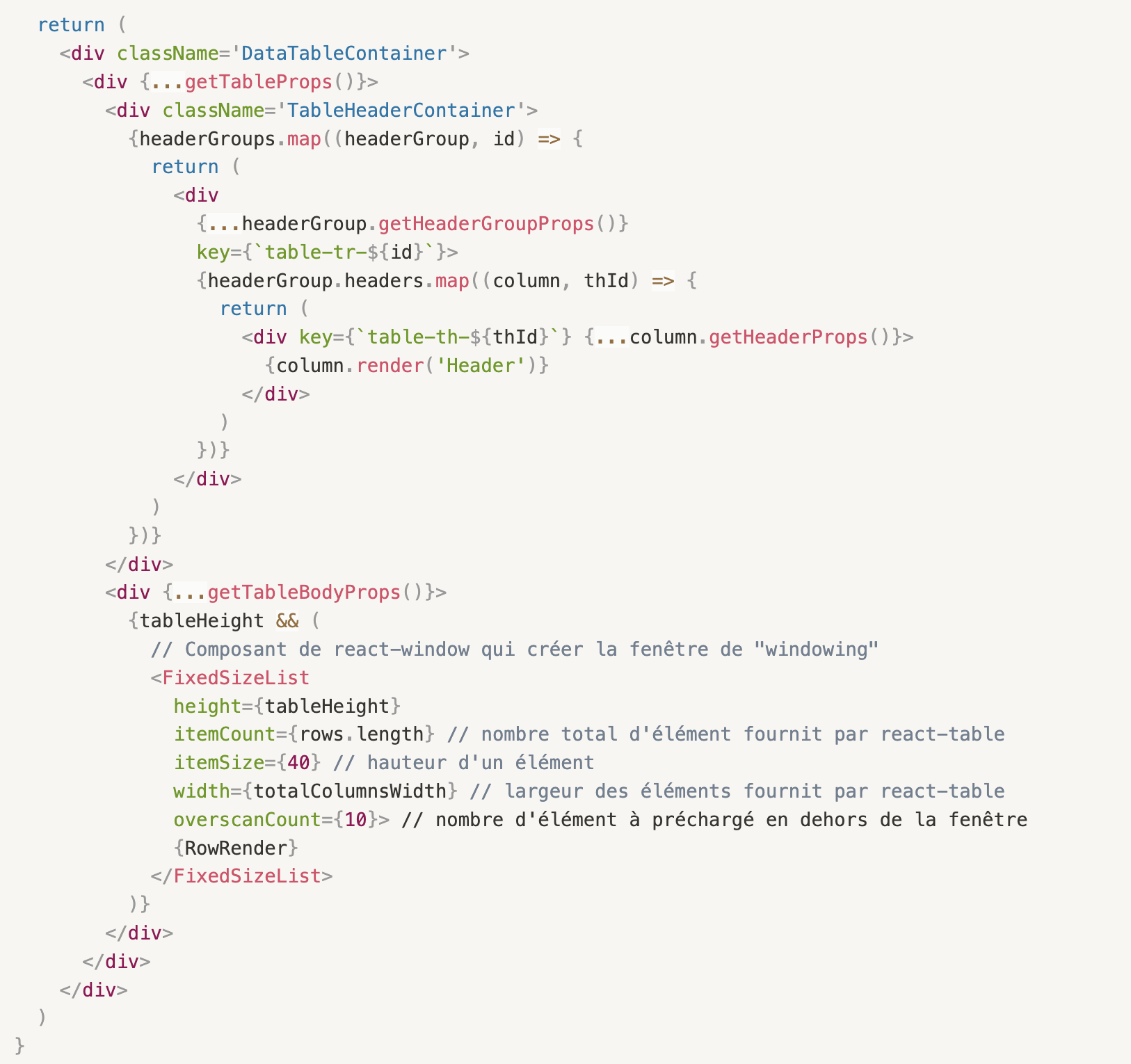
React-window fourni plusieurs composants pour réaliser le windowing, Notre expert développeur a donc décidé d’utiliser FixedSizeList. En fonction de la hauteur et de la largeur de la fenêtre, de la hauteur d’un élément du tableau et du nombre total d’éléments du tableau, ce composant gère l’affichage à l’intérieur de la fenêtre et de la suppression hors de celle-ci.
Il est donc essentiel de fournir les paramètres corrects au composant. La bibliothèque peut ainsi gérer l’affichage de manière efficace. Pour ce projet , la bibliothèque React-table lui a procuré directement le nombre total d’éléments dans le tableau et la largeur totale du tableau. Il ne lui restait plus qu’à alimenter la hauteur d’affichage souhaitée ainsi que la hauteur d’un seul élément.
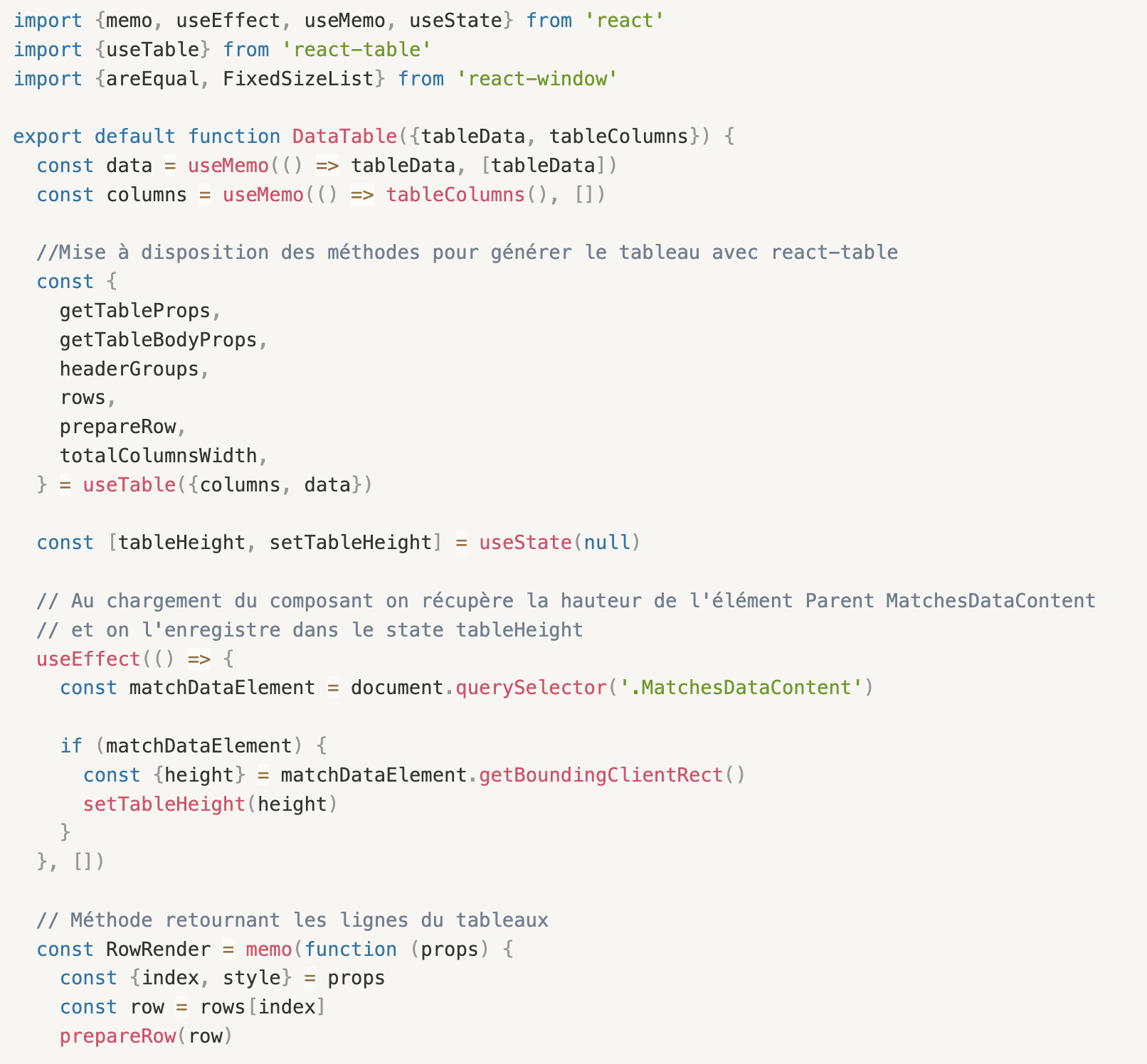
De plus, il est important de prendre en compte les différentes tailles d’écran possible. Il est nécessaire de préciser une taille qui s’adapte à ces tailles d’écran. Dans notre cas, Dany a choisi de prendre la taille de l’élément parent grâce à la méthode getBoundingClientRect de javascript (cf. l’exemple de code ci-joint).
L’usage stratégique de la propriété overscanCount
Une propriété fournie par React-window, overscanCount, permet de choisir le nombre d’éléments que l’on souhaite charger en plus de ceux qui se trouvent dans la fenêtre. Dany a fait le constat que charger le nombre exact d’éléments calculé par la bibliothèque n’était pas optimal en termes de performances d’affichage. Lorsqu’on défile rapidement sur le tableau, la bibliothèque n’a pas le temps de rendre les éléments aussi rapidement que l’on défile, laissant des espaces blancs le temps que les éléments soient chargés à l’écran par la bibliothèque. Dans notre cas, il se trouve que charger 10 éléments supplémentaires optimise l’affichage.
Exploration d’alternatives : le recyclage des éléments
Comme mentionné dans l’article que Dany nous conseille plus haut, il existe également la technique du recyclage des éléments. Cependant, il n’a pas employé cette technique. Puisque les bibliothèques trouvées n’offraient pas de grande différence en termes de performances d’affichage du tableau.
Implémentation de React-window avec React-table, exemple de code
Voici un exemple simplifié de l’implémentation de React-window avec React-table. C’est un exemple de base qui illustre comment ces deux bibliothèques peuvent être utilisées ensemble pour optimiser l’affichage d’un tableau de données volumineuses.


Les enseignements de Dany, prochaine avancée avec NetDevices
En conclusion, l’optimisation de l’affichage d’un tableau volumineux de données est un défi fréquent dans le développement web. Grâce à la combinaison de React, React-table et React-window, il est possible de créer une expérience utilisateur fluide et réactive, même avec une quantité massive de données.
Toutefois, chaque application est unique et nécessite sa propre solution. L’approche que Dany, l’un de nos développeurs expérimentés, a partagée avec nous a bien fonctionné. Or, elle ne peut pas être applicable à chaque projet. Le meilleur conseil, comme Dany nous l’a transmis. C’est de toujours rechercher et tester différentes approches pour trouver celle qui convient le mieux à vos besoins.
Chez NetDevices, nous nous efforçons d’offrir les meilleures solutions techniques pour répondre aux défis uniques de chaque projet. Si vous avez des questions ou des préoccupations concernant l’optimisation de l’affichage des tableaux de données, ou si vous avez besoin d’aide pour développer une application web réactive et performante, n’hésitez pas à nous contacter.
Nous serons ravis de vous aider à trouver la meilleure solution pour votre projet, tout comme Dany a pu le faire pour ce projet. Ne laissez pas les défis techniques entraver le succès de votre application, faites appel à des experts pour assurer une expérience utilisateur optimale.